تخفیف گروهی مفهومی است که این روزها بیشتر از اطرافیان و دوستانمان می شنویم .کار اصلی این دسته از سایت ها و طراحی سایت هایی به این شکل ارائه خدمات به کاربران با قیمتی کمتر از قیمت معمول میباشد که همین امر به افزایش چشمگیر مخاطبان این سایت ها منتهی شده است.

تاریخچه تخفیف و خرید گروهی
تاریخچه تخفیف گروهی به سال 2000 برمی گردد که برای اولین بار سایتی افراد را دعوت میکرد برای فروش کالا وخدمات خود عضو شوند تا زمانی که اعضای خرید یک کالا به حد مشخصی می رسید ، کالای مورد نظر با تخفیف به مشتریان ارائه می شد.البته این سایت همه خدمات و کالا ها را پشتیبانی نمی کرد و درنتیجه به علت عدم توانایی رقابت با سایت های خرید بزرگ و مطرحی چون آمازون با شبکه جهانی خداحافظی کرد.
مفهوم و تعریف تخفیف و خرید گروهی
ایده اصلی این کار از زمانی شروع شد که ارائه دهندگان کالا یا خدمات به ازای تعداد خرید مشخصی مبلغی به عنوان تخفیف به مشتریان گروهی اش می داد که این امر موجب رشد سریع و استقبالی چشمگیر از این تخفیف و امتیاز ویژه شد. درحقیقت شرکت های واسطی بین خریدار و فروشنده بودند که سود قابل توجهی متوجه آنها بود. بر همین اساس شیوه نوینی از بازاریابی شکل گرفت که شرکت های بازاریابی با جذب مشتریان به سمت سایت های تخفیف گروهی باعث شدند سود تخفیف مستقیما به مشتری برسد.
از سایت های مطرح درزمینه تخفیف گروهی می توان به Groupon اشاره کرد.
خصوصیات و ویژگی های تخفیف گروهی
در حقیقت کاربران به راحتی تنها با یک کلیک صاحب کالای مورد نظر با تخفیف وقیمتی کمتر از بازار می شوند و این مزیت در تکرار خرید آنها از سایت های تخفیف گروهی بسیار کارا و موثر است.
عدم محدودیت در تعداد خرید
عدم محدودیت در خرید در بازه زمانی مشخص
عدم محدودیت در تعداد خریداران
عدم محدودیت در نوع و تنوع خرید
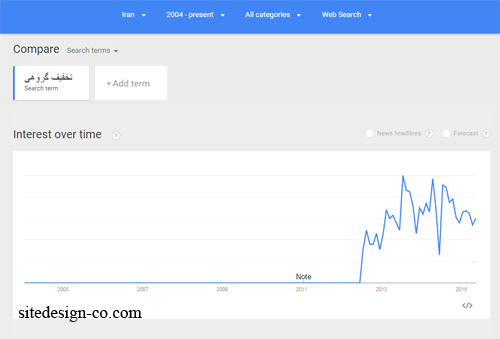
بر اساس تحقیقات گروه طرح و پردازش مبنا و آمار گوگل ترند مفهوم تخفیف گروهی در ایران با فاصله ای چشمگیر از بازار جهانی شروع به گسترش کرد.اولین جستجوی این واژه در ایران به سال 2011 برمیگردد در صورتی که در کشور توسعه یافته ای مانند امریکا این آمار متعلق به سال2005 است.

معرفی چند سایت تخفیف گروهی
هنگام مراجعه به مراکز خرید معمولا درخواست تخفیف و قیمتی پایین تر از فروشنده داریم که اگر تعداد خرید بیشتر باشد به تخفیف بیشتری می رسیم این یعنی تخفیف گروهی ! البته نیازی نیست حتما چندین خرید داشته باشید.افزایش تعداد خریداران وظیفه شرکت های بازاریابی است که با سایت هایی با این هدف به جلب مشتریان بیشتر می پردازند.
سایت تخفیفان
www.takhfifan.com
سایت تخفیفان سایتی است با هدف اصلی تخفیف گروهی که فعالیت خود را از سال 1390 آغاز نمود.بعلت عدم تبلیغات کافی نتوانست به محبوبیت و شهرت نت برگ برسد اما با ارائه امکانات ، خدمات و محصولات مختلف و پشتیبانی از این فعالیت در استان های مختلف توانست به جایگاه خوبی در فروش و تخفیف دسته جمعی برسد.ازامکانات تخفیفان امکان انتخاب سریع محصول از رده بندی موجود است که حوزه های متفاوتی را در بر می گیرد.باتوجه به بررسی های گروه طراحی سایت مبنا ،امکان تبلیغ برای معرفی محصول فروشندگان امتیاز مناسبی است که پس از فروش کوپن ها فروشنده مبلغی رابه سایت می پردازد و نه مانند سیستم های قدیمی که هزینه اول کار گرفته می شود. تخفیفان با ارائه راه کار های خلاقانه ای مانند تخفیف های ویژه سازمان ها و ارگان ها سعی در ربودن گوی سبقت از رقبا دارد که البته دور از انتظار هم نیست.
سایت نت برگ
www.netbarg.com
سایتی است که از سال 1390 فعالیت خود را بصورت جدی در زمینه تخفیف های گروهی آغاز کرد.با وجود سایت های مشابه نت برگ در سطح مطلوب تری قرار دارد ، هم از نظر شهرت و همه گیر شدن در اذهان عمومی و هم امکانات و خدمات پشتیبانی از خرید که همه این امتیازات را مرهون تبلیغات گسترده و فراگیری می باشد که از آغاز فعالیت حرفه ای خود آن پرداخت.در سایت نت برگ امکان خرید هم بصورت گروهی و هم بصورت انفرادی وجود دارد که با ورود به صفحه اصلی امکان انتخاب دسته بندی های مختلفی مانند فرهنگی هنری ، پزشکی و سلامت ، تفریحی ورزشی، رستوران و کافی شاپ و . . . وجود دارد.ضمنا با انتخاب شهر مورد نظر میتوان از تخفیف های گروهی آن استان یا شهر مورد نظر استفاده کرد.نرم افزار های مخصوص موبایل نت برگ نیز نشان از بروز گروه نت برگ است که آن را به انتخابی دلنشین مبدل خواهد کرد.
سایت شادیاب
www.shadyab.com
سایتی برای خرید با تخفیف برای خریداران و محلی برای معرفی و فروش محصولات برای عرضه کنندگان محصولات و خدمات بصورت رایگان.با خرید از این سایت به محصول خود با صرف وقت کمتر و پرداخت هزینه کمتر خواهید رسید.